ngApp
The first ngApp found in the document is used to define the root element to auto-bootstrap an application. ngapp is typically placed near the root element of the page like in the body or html tag. ng-app executes at priority level 0.
ngInit
This directive is used to initialize the application data. ng-init executes at priority level 450.
ngRepeat
This directive is used to iterate over the properties of an object. ng-repeat executes at priority level 1000.
ngCloak
Generally ngcloak directives is used to avoid the flickering effect caused by the html template display. All html elements (including their children) that are tagged with the ngCloak directive are hidden because ng-cloak have css rule embedded within angular.js and angular.min.js.When Angular encounters this directive during the compilation of the template it deletes the ngCloak css attribute, making the compiled element visible. ng-cloak executes at priority level 0.
Example for ngApp,ngInit,ngRepeat,ngCloak
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<div ng-app="initrepeatApp" ng-init="list = [1,2,3,4,5]">
<p>Iterate the list object </p>
<ul>
<li ng-repeat="val in list">
<span ng-cloak>{{val}}</span>
</li>
</ul>
</div>
<script>
var initrepeatApp = angular.module("initrepeatApp",[]);
</script>
ngModel
ngModel binds the view to the model. View can be any HTML controls (input, select, textarea). Model can be any application data. Keeps the state of the control (valid/invalid, dirty/pristine, touched/untouched, validation errors). ng-model executes at priority level 1.
ngController
Controller is attached to the DOM via the ng-controller directive. Controllers are used to set up the initial state of the $scope object or add method or behavior to the $scope object. This directive creates new scope object for each controller. ng-repeat executes at priority level 500.
ngBind
The ngbind attribute will continuously update the content of the specified HTML element with the value of a given expression. ngbind directive is preferable than double curly markup because double curly markup is displayed by the browser in its raw state before angularjs complies it.So user can see flickering while the page is loading.Since ngBind is an element attribute, it makes the bindings invisible to the user while the page is loading. ng-bind executes at priority level 0.
Example for ngModel,ngController,ngBind
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<body ng-app="employeeApp">
<div ng-controller="pfController">
Please Enter Your Basic Pay : <input ng-model="basicAmount" type="text">
<p ng-bind="pfAmount()"></p>
</div>
</body>
<script>
var employeeApp = angular.module("employeeApp",[]);
employeeApp.controller("pfController",function($scope){
$scope.basicAmount = 0;
$scope.pfAmount = function(){
return "PF Amount for Your Basic Pay : "+($scope.basicAmount*12)/100;
};
});
</script>
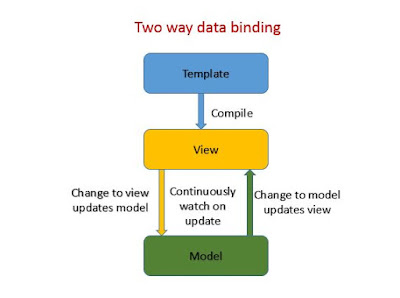
| Previous Topic : Two way data binding |
| Next Topic : Angularjs MVC Pattern |